Before I proceed you can read my previous article to understand the anatomy of an API to provide an entry knowledge going into this post.
free.hashnode.dev/application-programming-i..
I'm happy you are here and I promise you will learn a lot from this article. Let's dive in.
- BRIEF EXPLANATION ON HTML AND CSS
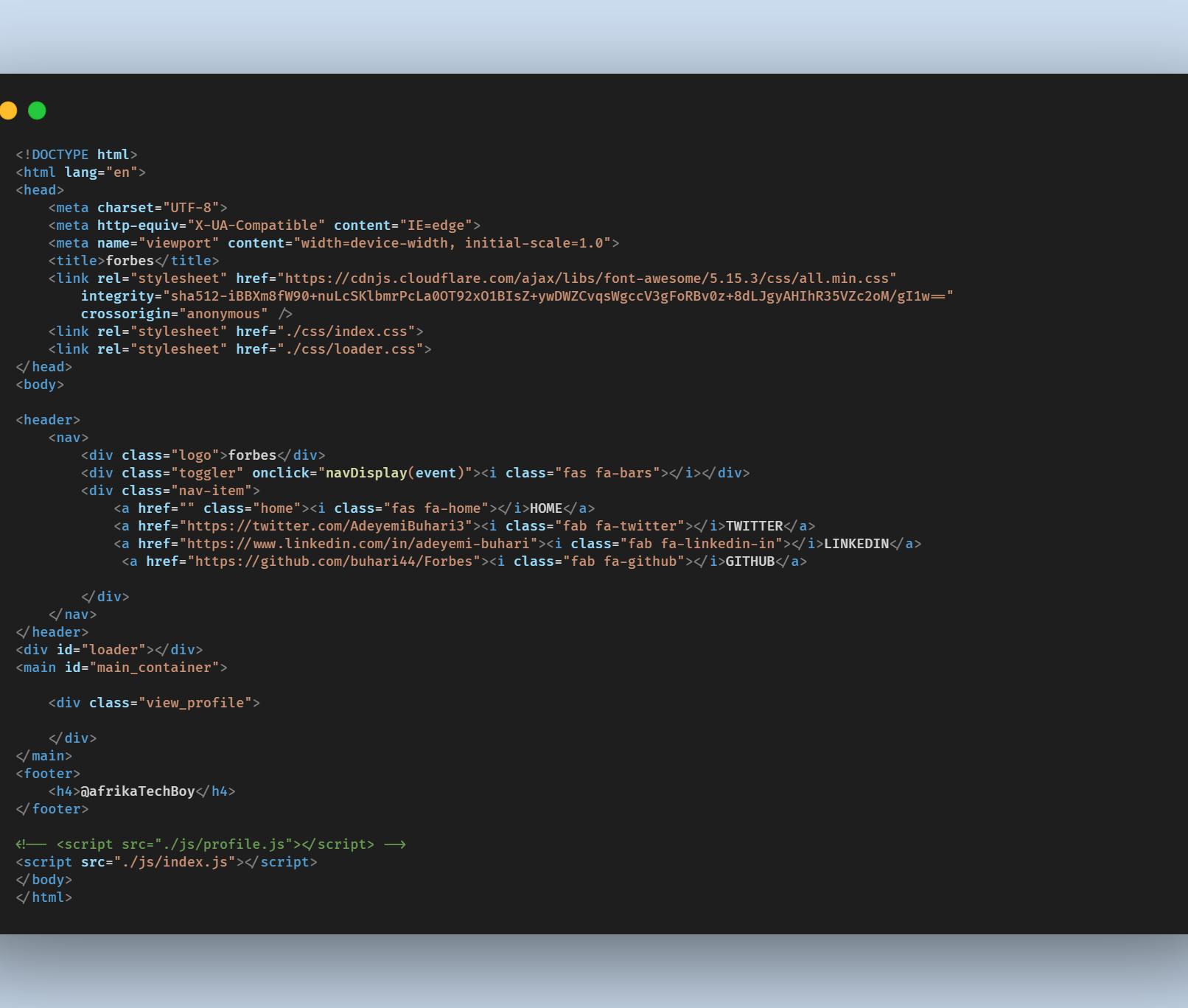
After getting the boilerplate on the HTML page, we then create the navbar with the brand logo and nav items, then the loader parent class follows. We proceed to create the main tag which contains the important content user needs to see. The footer which describes the developer's Twitter account comes next.
You can view the HTML code for the home page below:

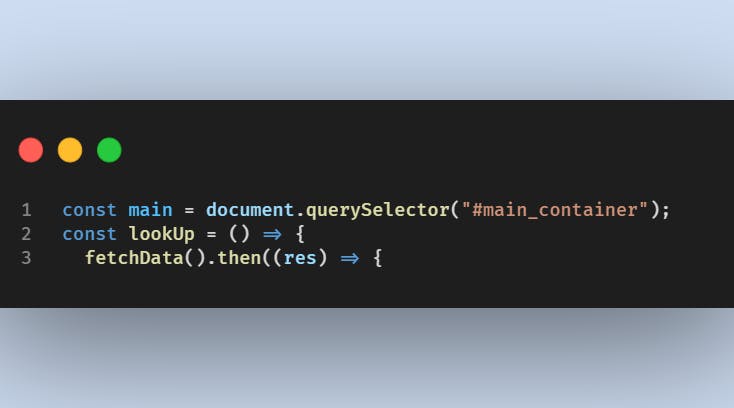
So we select the main and declared another function called lookup() inside which the fetchData() function was passed. The lookUp() holds the response of the API, fetchData() function returned a promise and it was handled by using .then() inside the lookUp() function.

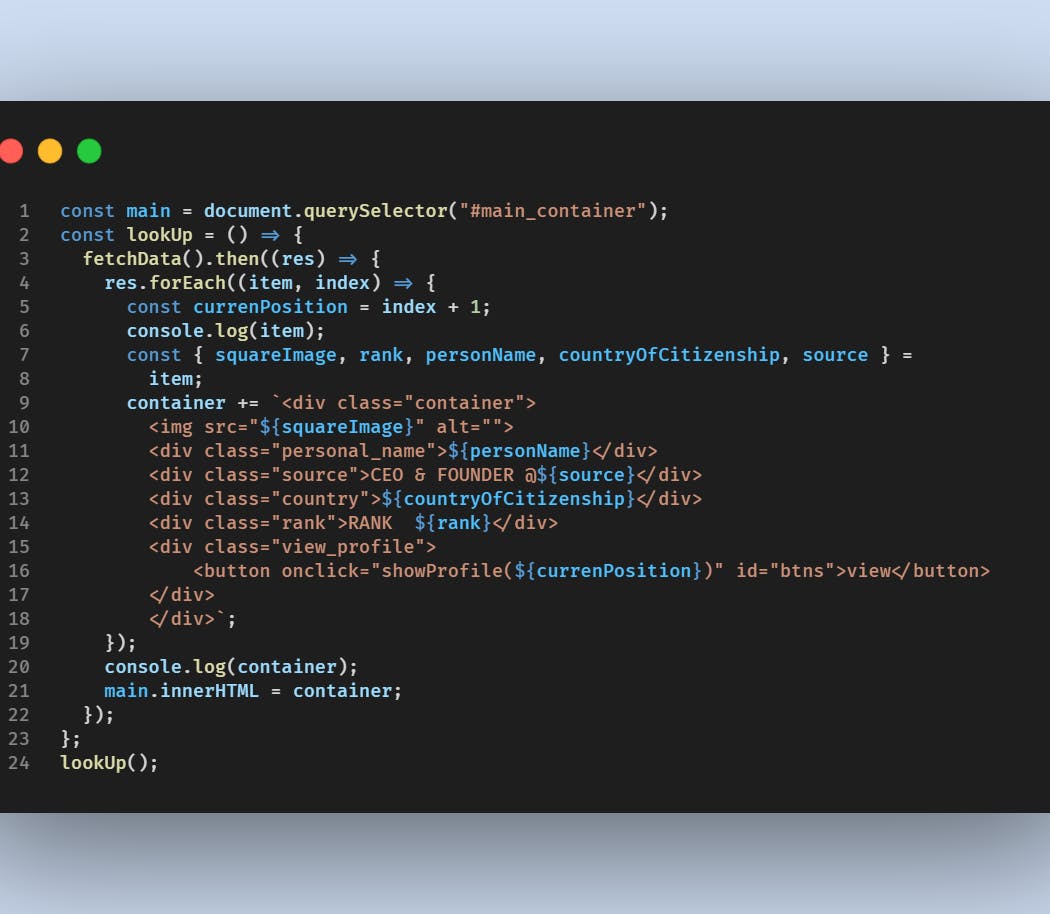
After, we loop through the response with forEach loop passing two arguments. The first argument loops through all the arrays of objects in case, u know an API returns JSON(javascript object notation) and the second argument stands for the index of each entry. I declared a variable currentPosition and initialized it to the index argument from the forEach which I had to increment continuously. I passed "currentPosition" as an argument into the event function "(showProfile(currentPosition))" as one of the attributes inside the button tag so that I can reference each button with the index number. You will soon realize the reason we have the currentPosition if it is still obscure to you.
So, I moved on to destructure the object and pass each value into their corresponding element/tags where everything was wrapped in a template literal, and a variable "container" was concatenated to hold them, which was passed as innerHTML into the selected main tag.

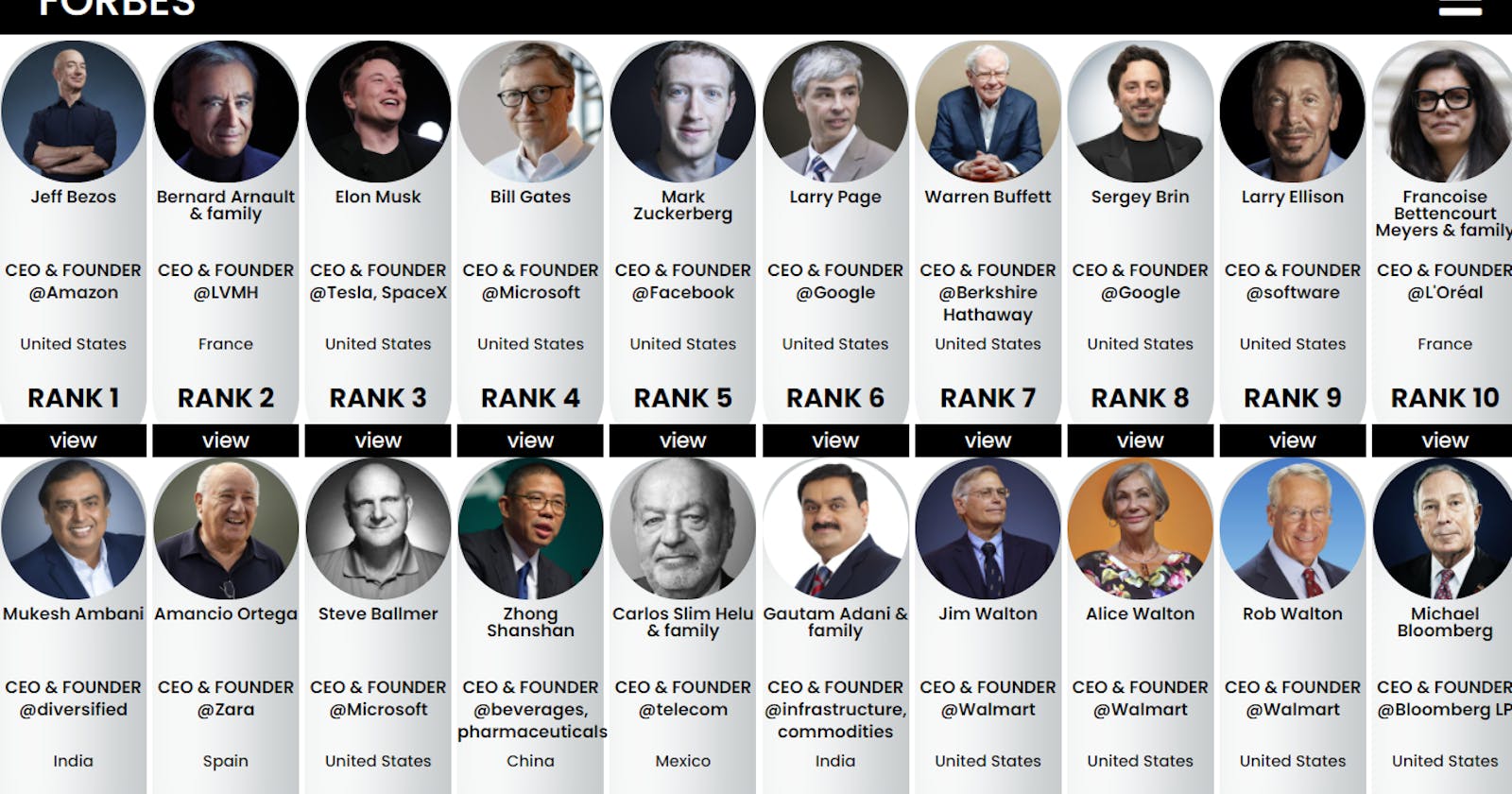
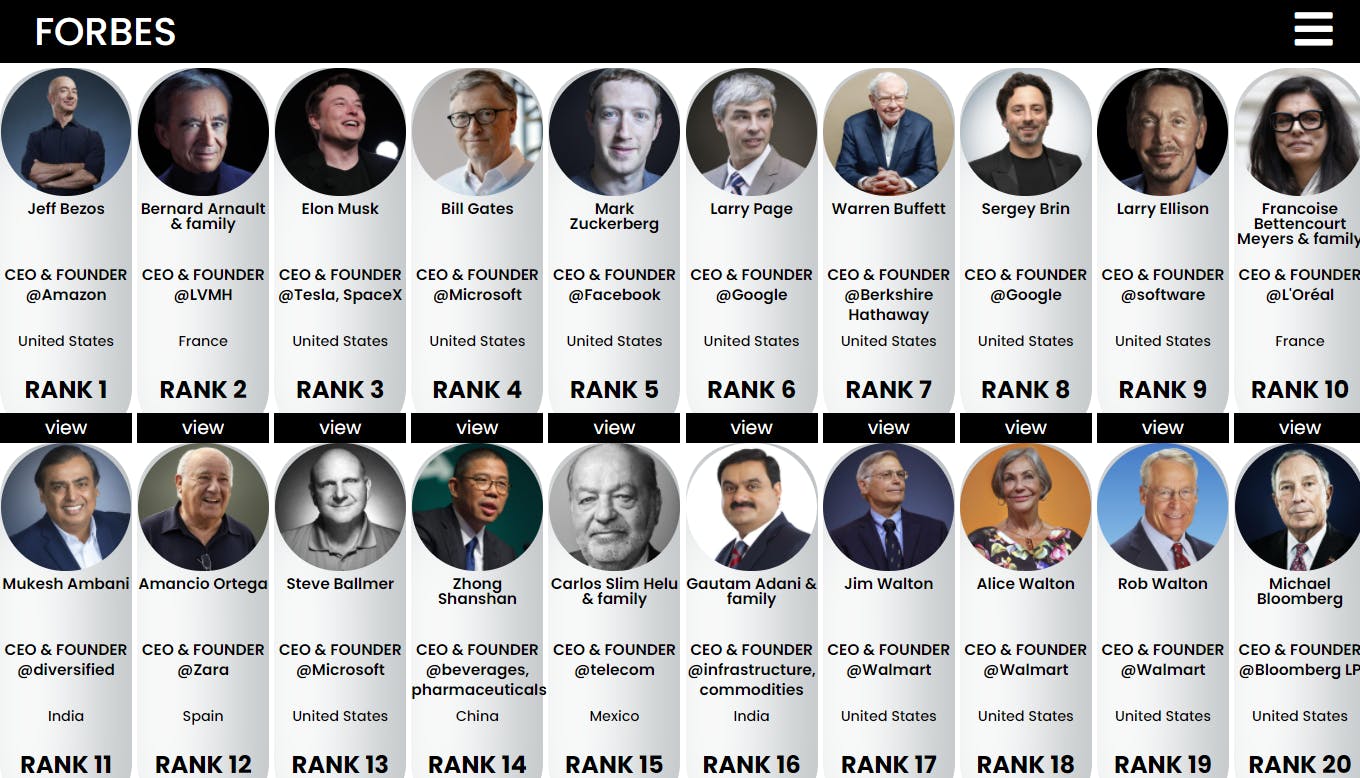
OUTPUT

Next is to walk you through how I triggered each view button to display a single billionaires details on the console before displaying it on singlepage.html
Let's begin. Starting by declaring the showProfile(userProfile) function we passed into the button tag where we referenced the currentPosition as userProfile and we fetch the data again. After fetching the data, we need to declare a variable findUser which will hold the single user detail that was filtered. So, we filtered the response by passing person as an argument to check if the person.position is strictly equals(===) to the userProfile argument .

PS:Don't forget that the userProfile is a variable that is pointing to the argument in the showProfile function.
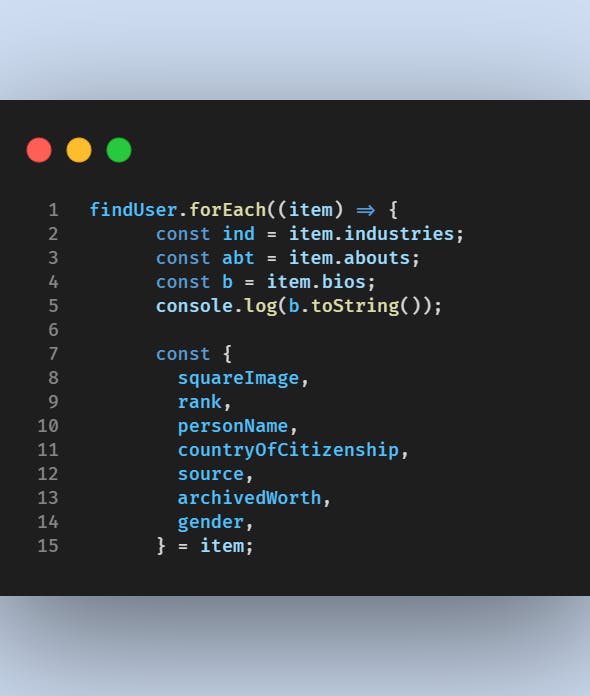
After getting the single person profile stored in findUser, we try to console.log(findUser), you can open developer tools and click any button to see details/complete profile of the person you clicked.To access the returned array from findUser , we need to loop through using forEach(item) loop. The item argument inside forEach is to get the key and values to that profile. Next is to convert some keys that has array as their value to a string by using the string method .toString() and to destructure some pairs of object. As usual you can also console.log the destructured value to see the output

In this section I will be walking you through how I set each person profile inside session storage and how I get it back to display on a single page.
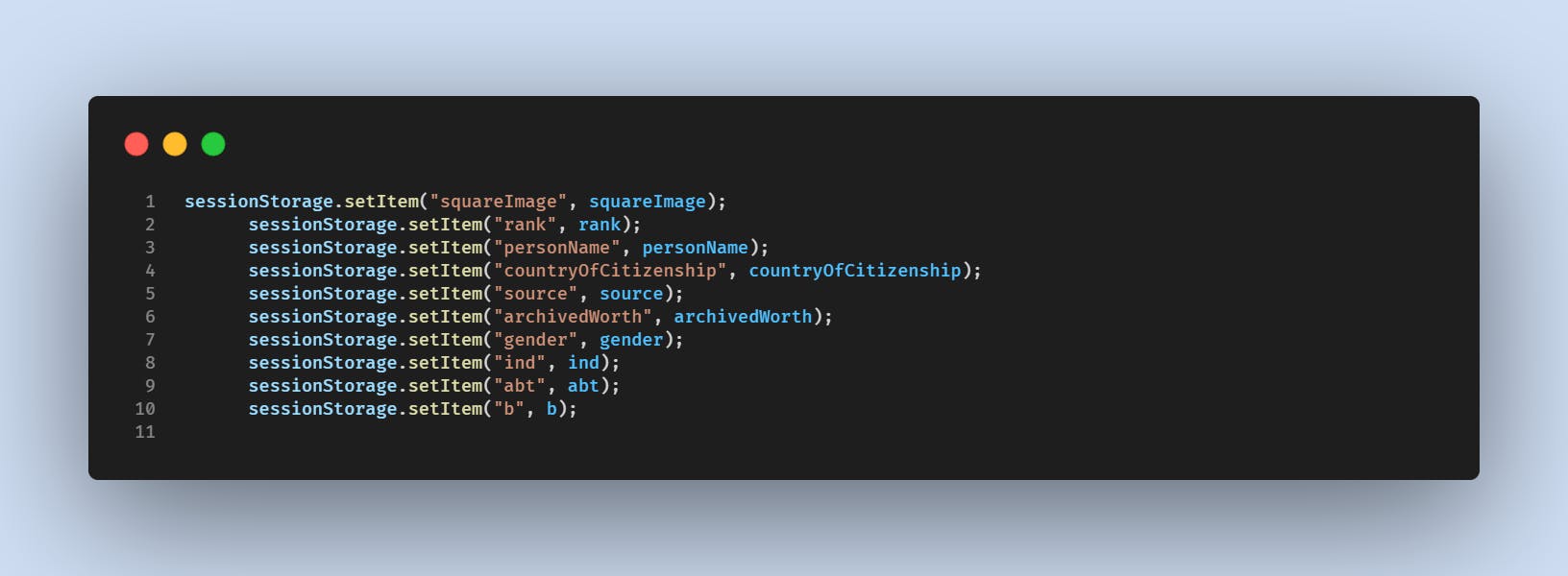
- Storing data inside session storage
Session storage is a temporary storage where data are stored within the period of usage.In this case we use this tool to store data so as to get it on the single profile page. To store a data inside the sessionstorage we use the method sessionstorage.setItem,to locate the stored data what you need to do is
- Go to developer tool or press ctrl+shift+i, check the tabs and click on Application ,a dashboard appears, click on session storage and view all the stored data.

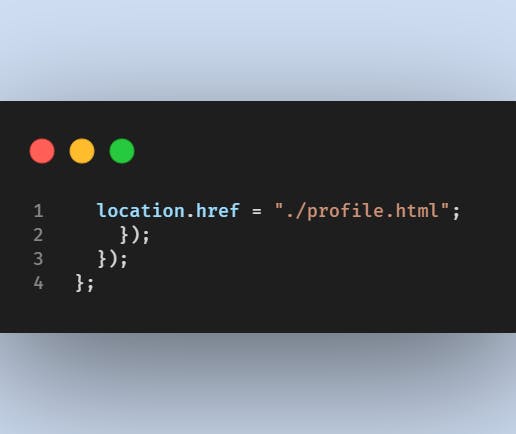
The next step is to change the location of the page so as to get the datas on a single page without stress using location.href = ".singleprofile.html";

- Getting data from session storage
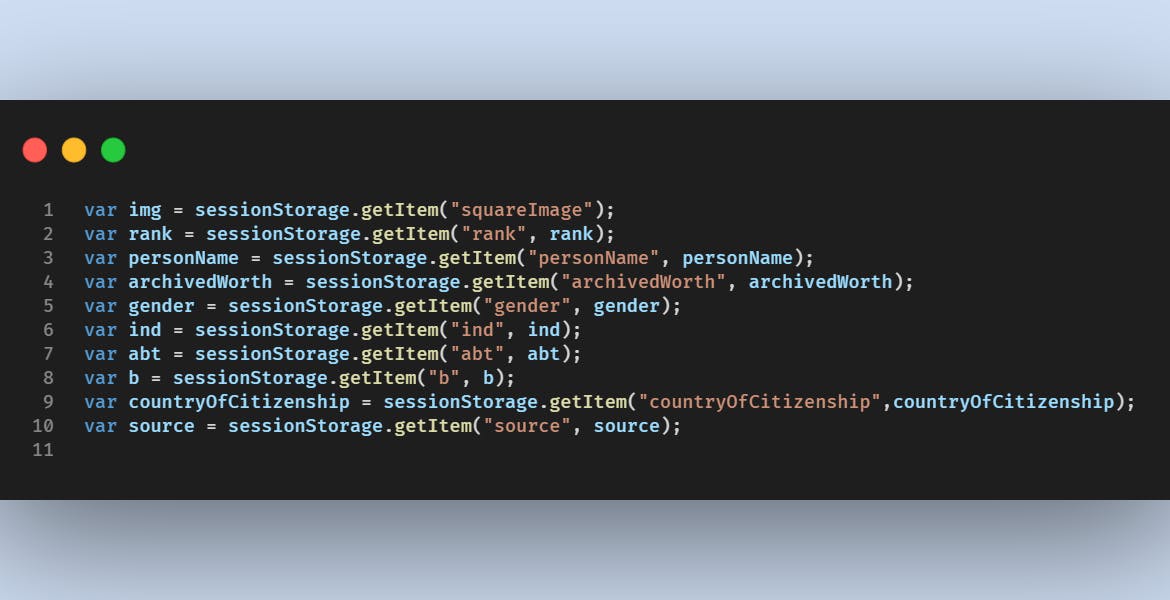
To get the data stored in the session storage back to display on the singleprofile we have to created and migrate to another javascript file so that the newly created javascript file is going to be linked and referenced from the singleprofile.html, so the method sessionstorage.getItem() is used to get the item from the session storage.

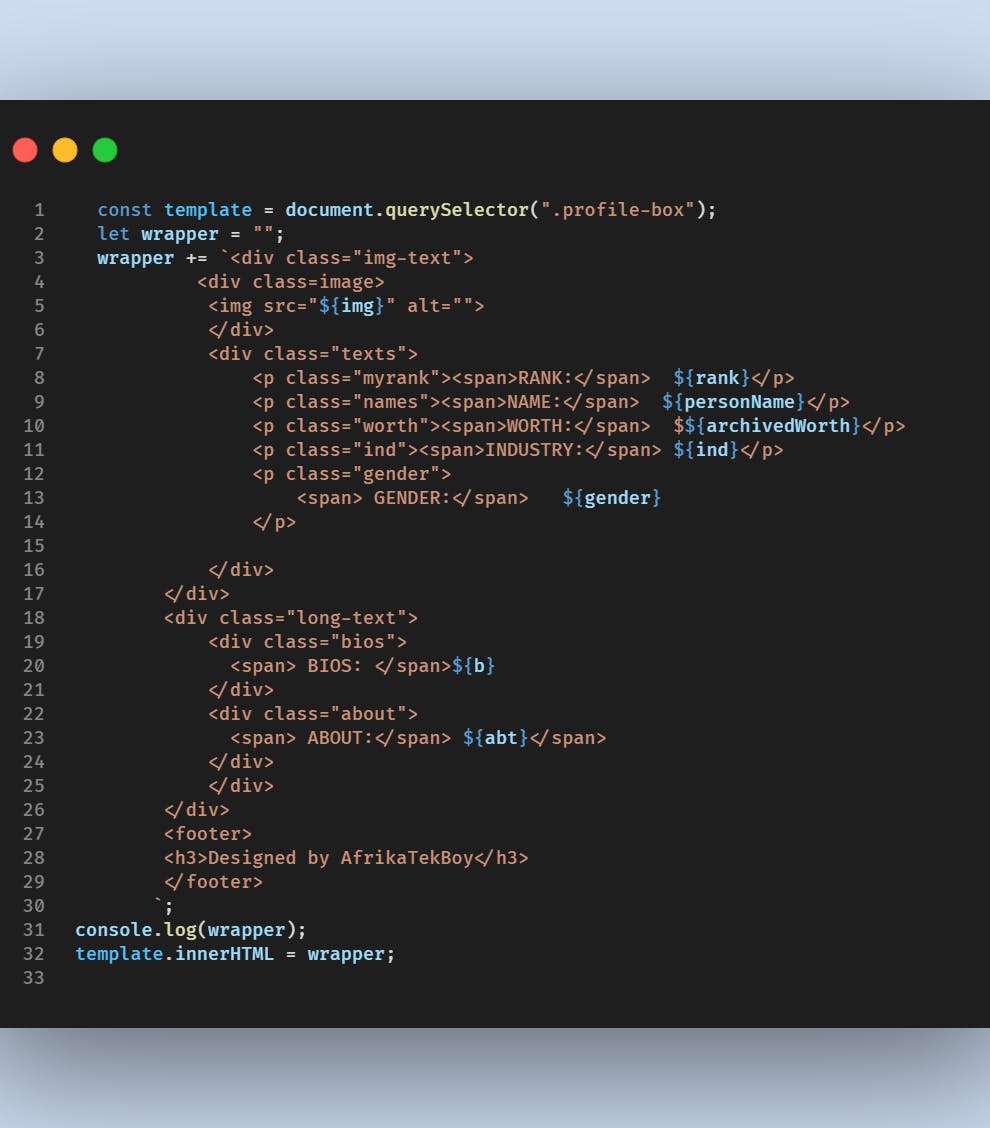
after that ,we define a function wrapContent() , that contains the wrapper variable concatenated with contents wrapped in a string literal which was later passed into the template variable as innerHTML.

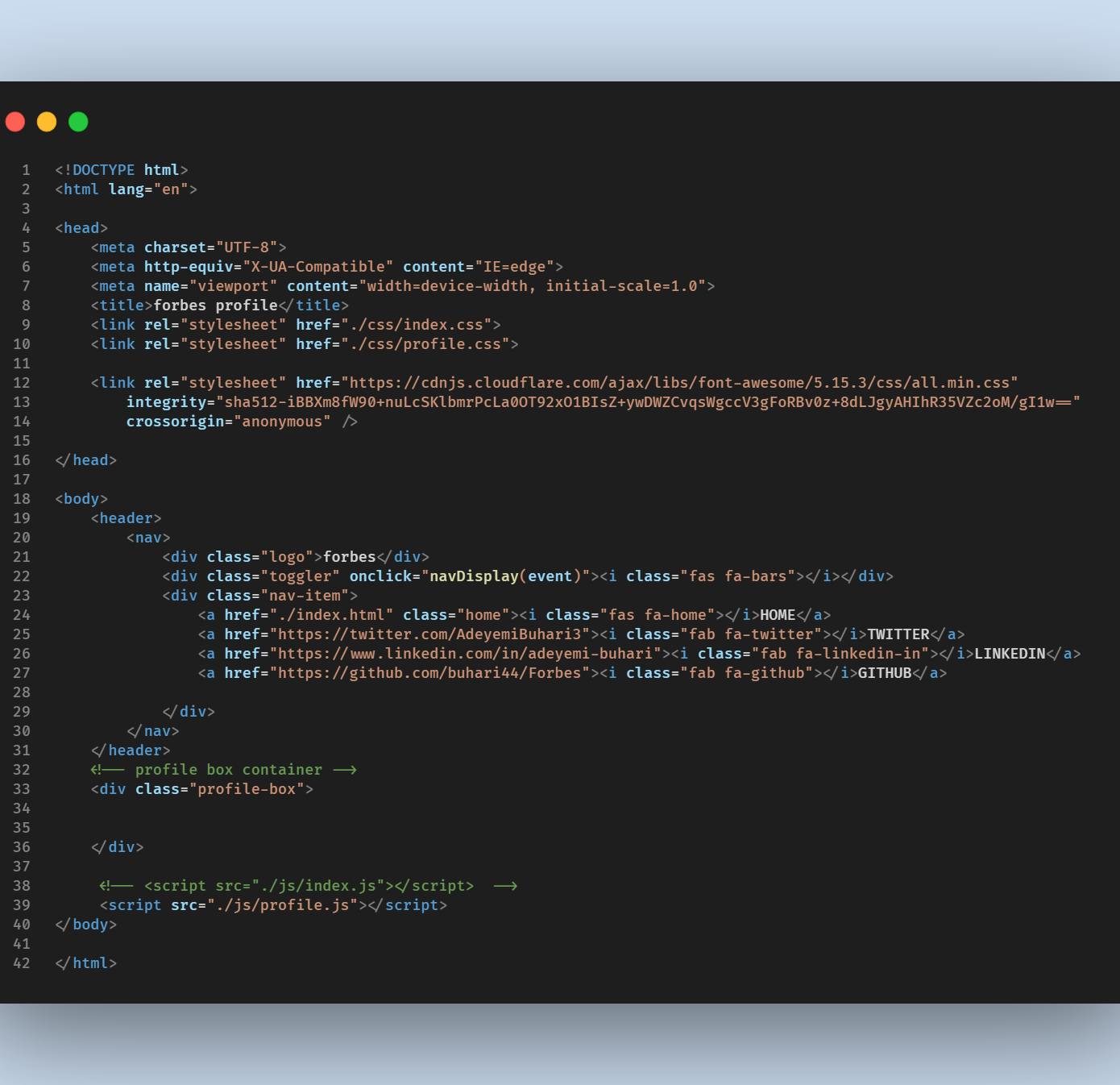
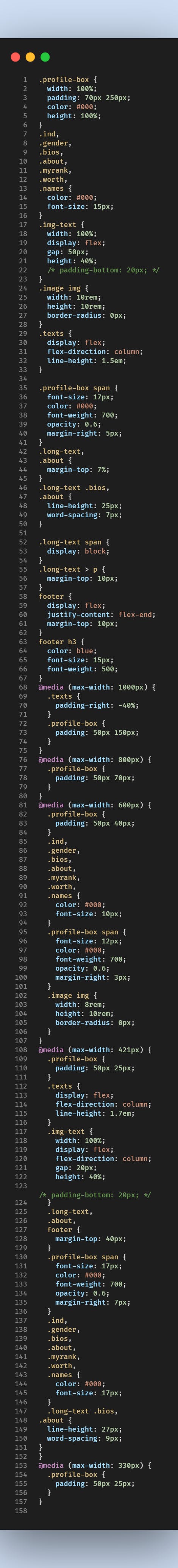
- Get the singleProfile HTML and CSS code below
HTML

CSS

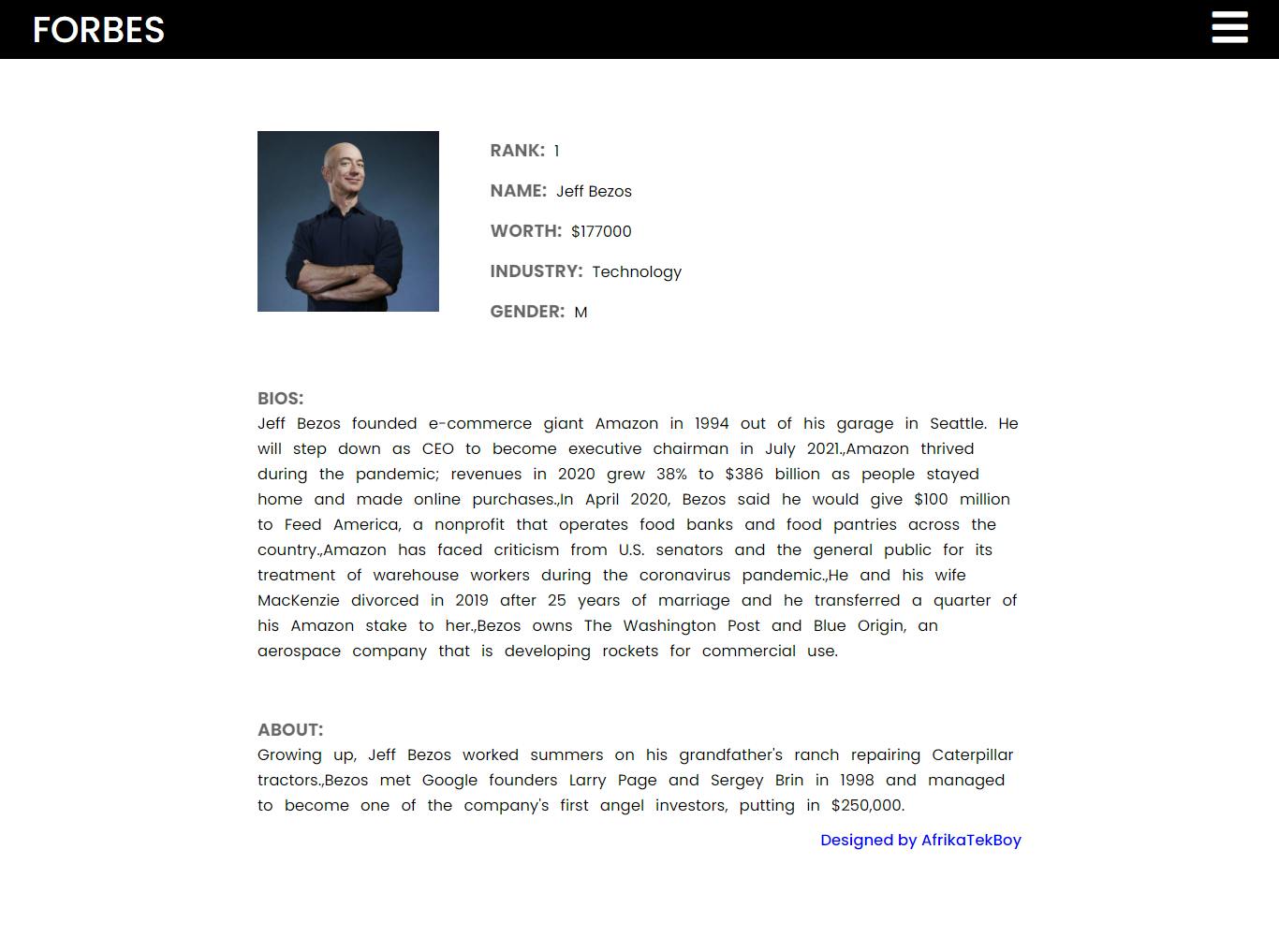
OUTPUT

You can get the source code and click the follow button on my Github account: github.com/buhari44/Forbes
Let's connect on social media
Twitter: twitter.com/AdeyemiBuhari3
Linkedin: linkedin.com/in/adeyemi-buhari-3aa4781b5
See you in the next article, hope you enjoyed it??